Un site mobile, obligatoire en 2018 ?
Par Grégory Muller | Catégorie : Web | Laisser un commentaire
18 novembre 2017
Créer un site Internet, c’est bien. Créer un site Internet dédié aux mobiles, c’est mieux ? C’est essentiel ? Utile ? Futile ?
Un site mobile, qu’est-ce que c’est ?
Ce qu’on appelle site mobile est un site Internet optimisé pour affichage sur écran mobile (j’entends n’importe quel écran « mobile » : tablettes, phablettes, smartphones…). Cela signifie que le contenu est travaillé pour se présenter de façon optimal sur votre écran, quel qu’il soit.
Beaucoup de sites sont simplement compatibles avec vos appareils mobiles : vous pouvez consulter le contenu, mais vous allez sans cesse faire du « pinch to zoom » (geste d’agrandissement à 2 doigts) et c’est très « embattant » de lire un pavé de texte en faisant défiler de gauche à droite et en « zoomant-dézoomant » plusieurs fois…
Pour aller plus loin, un site mobile est, dans la logique du développeur web, réfléchi en premier lieu : le site sur votre ordinateur n’est qu’une déclinaison du site mobile… et pas l’inverse !
Aurais-je beaucoup de fréquentation sur mobile ?
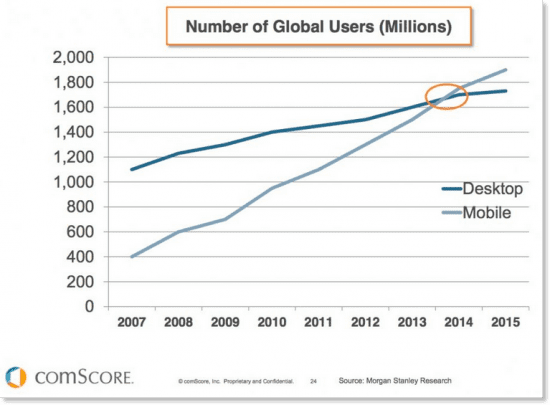
Voici une image issu du site d’analyse marketing digital « Smart Insights » qui illustre parfaitement le tournant que prends Internet avec l’arrivée en masse des terminaux mobiles.
En 2014, la tendance s’est inversée au profit des mobiles… On peut donc dire que passé 2014, il est devenu essentiel de réfléchir à sa stratégie numérique mobile.
Vos clients ont à présent plus de « chance » (chance pour vous) d’arriver via mobile plutôt que via desktop (ordinateur).
Si vous n’êtes pas encore décidé à créer votre site Internet, je vous conseille de lire l’article Un site Internet, franchir le pas (ou pas) qui propose une piste de réflexion à votre projet numérique…
L’avantage du site mobile
Indéniablement, un site mobile sera pensé pour une navigation tactile avec des boutons facilement accessibles et qui tombent sous le doigt, des menus adaptés et ergonomiques, des « sliders » (diaporamas) défilants grâce aux doigts…
Un site mobile propose également une mise en page épurée avec des textes facilement lisibles, bien contrastés. Les contenus lourds (photos par exemple) ne sont pas forcément chargés pour optimiser le temps de chargement de la page. On y retrouve finalement les informations importantes et c’est là toute la force d’un site mobile : efficace, simple et agréable.
Quelle technologie pour mon site mobile ?
Différentes possibilités techniques sont envisageables pour la création d’un site mobile : certains utilisent des scripts vérifiant la taille de l’écran et chargent un site différent selon la taille. Je préconise plus le « Responsive Webdesign » : il s’agit d’une technique qui calcule les côtes d’un site Internet en pourcentage de la taille de l’écran et est donc adapté à TOUTE taille d’écran.
Faites l’essai : redimensionnez la taille de la fenêtre de votre navigateur et vous verrez que tous le contenu se réorganise : menu, colonne de droite, images, texte… Tout le contenu s’optimise pour remplir au mieux son rôle sur chaque terminal !
Magique, pratique, simple et diablement efficace 🙂